AMF Client Project: Hackathon
The Alannah and Madeline Foundation are a Not For Profit that "champion and strengthen the rights of children and young people to be free from violence and trauma wherever they live, learn and play."
We started with two days of client research and existing site analysis. We had one client meeting and dove into a weekend of frantic ideating and hard work to provide an MVP prototype.
This case study is both the story of the project and what I learned about myself as a designer working on my first hackathon project. I worked with three other UX designers and one developer.

Hack 4 Home was hosted by Girls in Tech.
The involved charities addressed issues surrounding families, from mental health struggles to family violence, breast screening apps and how to set up newly arrived refugees with a community support network.
The charities each gave us an introduction to their work before presenting a business problem that the hackers would work to solve over the weekend.
We were put into teams of up to five members. Our aim was to solve the problem, create something awesome and present it to the clients and the judges. We were only allowed on the tools for thirty hours, including putting together the final presentation.
The first difficult choice was which charity to pick. All of them were good causes, some had a Business Problem that seemed more straightforward than others.
I ended up picking the charity that I felt the most passionate about. Although I thought the problem space might not be as "UX" as some of the other charities. I was very drawn to AMF for personal reasons and I was lucky enough to be granted the chance to work with them.

The Alannah and Madeline Foundation.
-
The AMF mission works across three fields, Care, Prevention and Advocacy, to support children who may be experiencing family violence or online bullying and they fight for the rights of young people everywhere.
-
The Protection Arm is a collection of programs and products that empower children and young people to be positive digital citizens and change the culture of bullying.
-
The websites not only allow access to the programs and offer information for tackling these problems they are a way to show the impacts that the programs have on users and help to increase fundraising through donations.

Some of the statistics behind AMF and their work helped us understand how vital their work is. Considering how far technology has advanced since AMF was founded they have been able to bring their ethos into the digital age incredibly well.
AMF provided us with a starting point:
How Might We further unlock and promote the impact and outcomes of the Alannah and Madeline Foundation's programs to the people of Australia through innovative tech solutions?
I still saw this as being a marketing problem, as did my new team mates.
Four UXers and one developer who have never met before start their plan of attack over a Zoom meeting.

We met up as a team for the first time on Tuesday night. (Lyn, Jasmine, Anita, Ankita, and Myself. None of us had done a hackathon before, and we were very aware that we were not to get "On the Tools" until Saturday. That didn't rule out researching the existing site did it?
Site Analysis: AMF Website
AMF asked us to concentrate on the Prevention area for this project.

The Prevention Arm of the AMF programs leads to three individual websites. Each of those websites has many different programs that need to be looked at individually before finding which one might be best for you.
There is no way to search all the programs across all these AMF sites from one single page.
There are a lot of programs and our team kept finding different numbers each time we tried to count them. We agreed it was around 20.
I also discovered all AMF facilitated workshops were at capacity for the year. We would have to find other ways for their programs to reach larger audiences.

A sketch to represent my summary of their websites in preparation for our first client meeting.
Through analysis of the AMF websites, I was able to identify and understand that their problem space was related to UX issues and not as marketing related as I first thought.
If potential users can't even find the programs they are not going to be able to sign up for them.
Client Meeting
Our contacts were Angela Grant, Head of Program Innovation and Design, and Alyshia Falla, Head of Digital.
This was our chance to narrow down the scope of our project and confirm if our preliminary direction for the project was aligned with AMF's plan.
-
"Do Not Rebuild the Website" AMF are about to launch a new site within a month.
-
"Expand the Programs" Uptake has been steadily increasing but has room for improvement. The existing online workshops could be of great use here.
-
"Who is Our Target User" the three pillars of support involve Students, Teachers and Parents. Currently, Parents are very underrepresented within program uptakes. Parents will be a group easy for us to speak to at short notice.
-
"Facilitated Workshops" these programs do not have the capacity for expansion at this time despite their successful outcomes and popularity and are costly to run.
-
"School Programs" the market within schools has become more competitive every year. It is also harder to get programs into schools due to their time and budget constraints.
-
"Do Not Display Doom and Gloom" demonstrate the great work of programs by showing impact and showing how donors will be part of the solution.
-
"Before and After" how can we show what the difference is for students between before and after they have completed the program?
-
"Program Access" a firewall prevented AMF from giving us access to any of the programs as only a recognised educational email address can be used to sign up.

Key Question: "Is one of the biggest barriers for parents being more involved that the existing on-demand programs can only be done through a school?"
Angela answered "Yes, you have got the solution in one".
I was very pleased to identify this as a key problem space so quickly as we were in the middle of a hackathon and the timeline was short.

AMF had highlighted these are the three key pillars involved in a childs online safety. Parents are the ones that they currently have the least interactions with.
Problem Statement:
Nicole needs to receive her groceries in a timely manner, because she is currently frustrated with spending too much time waiting to receive her grocery delivery.
Since AMF are about to launch a new website designing a new page felt like we might be recreating the wheel. Have they already done what we are doing?
Design Planning:
If it did turn out that the new website would already solve this problem it would be a great result as it would show that we had uncovered the right problems at the right time.
The programs for parents to do at home and on-demand already exist. How can we make them easier to find so that more users can participate?
After our client meeting, I found a program called DigiPledge. This is an online safety tool that families can do together. Comprising eight online modules, it helps stimulate important discussions about online safety between teens and their parents.
That this program had not been talked about during our client meeting highlighted the extent of the problem. Too many programs in too many places.
The Concept
To explain the thinking behind our design I described it as like buying a pair of jeans.

At the moment the only way to buy them is to go to lots of different stores where you try on the jeans one at a time. If you were to bring all the brands together in a "Department Store" you would be able to try on all the jeans in the same place. Making it much easier to find your perfect fit.
By having one page showing all of the programs at once we will meet the business goal of getting more users to sign up.
The Plan
-
Create a page that is a "Department Store" for programs that brings together programs currently spread across different sites under the AMF umbrella.
-
Remove the Educators Only barrier that prevents parents from signing up for the eSmart programs.
- Create a Search function to help find help via topic.
- Add a Search function to narrow down programs by user type. Student, Teacher, or Parent.
- Use a quote from a previous user to display how they felt after completing the course. This would be both a good way for others to assess course relevance to meet their own needs and display the outcomes and results to potential donors.
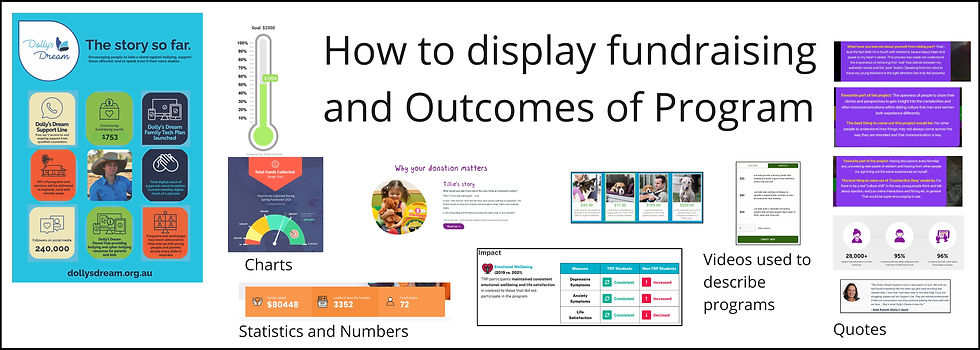
Research: Presenting Program Outcomes
Our brief also required us to clearly display information about the impacts and outcomes of programs, there were already several ways that AMF was doing this across their websites.

I also looked into how other popular charities, such as Oxfam, Resilience Foundation and Go Fund Me show their results.
The Design
I referenced the Crushed But Ok AMF site for a way to show what the page could look like. I liked that there was different levels of information displayed on hover or clicked state for each participant.

This fit with our goal of showing the positive side of a program by letting the students use their own words.
Concept Sketches

My sketch indicates how each project can show a little bit or a lot of information depending on users' interactions with the page. With so many programs it could easily become cluttered if we try to display too much information.

Jasmine's Sketch: Include a chart and some statistics to show how many students have been reached by the programs.

Anita's Sketch: We need to show the outcomes of the programs. If we use a quote both potential users and potential donors will be able to connect emotionally with the programs.
The Prototype
We had a team meeting to combine all the best ideas from our sketches into a Figma prototype.
-
Display the Programs: Quotes from students, teachers and parents will be displayed instead of just providing the program name.
-
Keep it Positive: AMF wanted us to clearly display how users felt better equipped to cope in the digital world after completing the programs rather than displaying statistics that highlight the "Doom and Gloom" angle of the same story.
-
Make it Relatable: By showing the age of the children involved parents and other students will be further able to identify which program may be most suited to them before moving on to the search bar.

-
Search Across All Platforms: The problem uncovered during our site visits was that users could not search all the sites under the AMF umbrella at one time.
-
Search by User Category: while some programs may be able to be made more accessible to parents in future, currently most are available only through schools. This search feature will help guide them quickly to the ones they are able to access.
-
Future Options: Our MVP did not have a search by-topic function however this would be something of benefit to users.

-
Modal Design: Clicking on a quote provides more information about the program. It is still presented from the end users' point of view.
-
Podcast: We felt that having an easy way to share users' stories on social media is a great way to expand the reach of the programs.
-
Links: Users can click on links to the full program from the modal. A link from the quote on the first screen to the program would have been considered in later versions.

-
Appeal to Donors: AMF needed this page to not only direct potential users to a program it needed to cater for potential donors looking to find out where their money will go "How Will I be Helping?" AMF did not want the site to be too loud in asking for donations while still being able to provide information to those who want it.
-
Hover State Pop Ups: There was minimal information shown on the running tally on the side of the screen. A few simple key facts and a link to the donations page seemed an appropriate way to meet this business need.


This was a very short project, the case study was always going to reflect the "chaos" that happens in a hackathon.
I was very proud to have been able to use UX methodologies in a flexible way to unlock the potential for AMF to make better use of their existing resources and programs.
My Key Takeaways.
- In a two-day hackathon, there is no time for perfectionism. To show the concept your MVP needs one or two modals, not five.
- When evaluating solutions for a charity make sure they are affordable and viable and that they won't actually cause more problems than they solve.
- Hackathon Methodology: If you have been given a How Might We problem to solve it is ok to skip some earlier research and get to work on ideating solutions. Especially if a UX department has presented the brief.
- Use what you have, if the clients' website has the details you need to fill in your designs, use them. You don't need to rewrite your own version for the MVP prototype, the characters exist already, complete with quotes.
- Don't keep trying to expand the scope of work, you will run out of time and risk being able to clearly present your main ideas. You can always include a "What Next" Slide in the presentation, you don't have to put every feature into your MVP prototype.
- Get your snacks and ready meals in advance in case you don't have time to cook dinner.
- Have fun and don't be hung up on what you can't do in a short space of time, focus on what you can do in the limited time available.
- It is hard to make a Case Study from a weekend of rapid problem-solving madness, but I hope you have enjoyed it as much as I enjoyed the project itself.